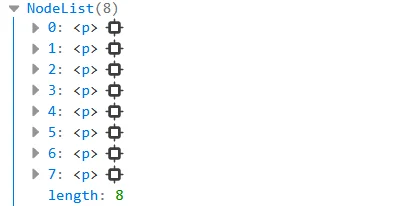
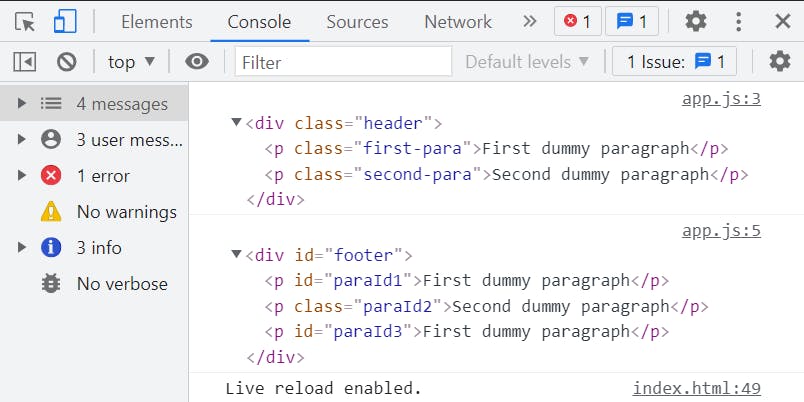
Binarics - Similar to the "querySelector()" method is the "querySelectorAll()" method. "querySelector()" only returns the first matching element, to return all matches use the "querySelectorAll()" method instead. You'll come to see that

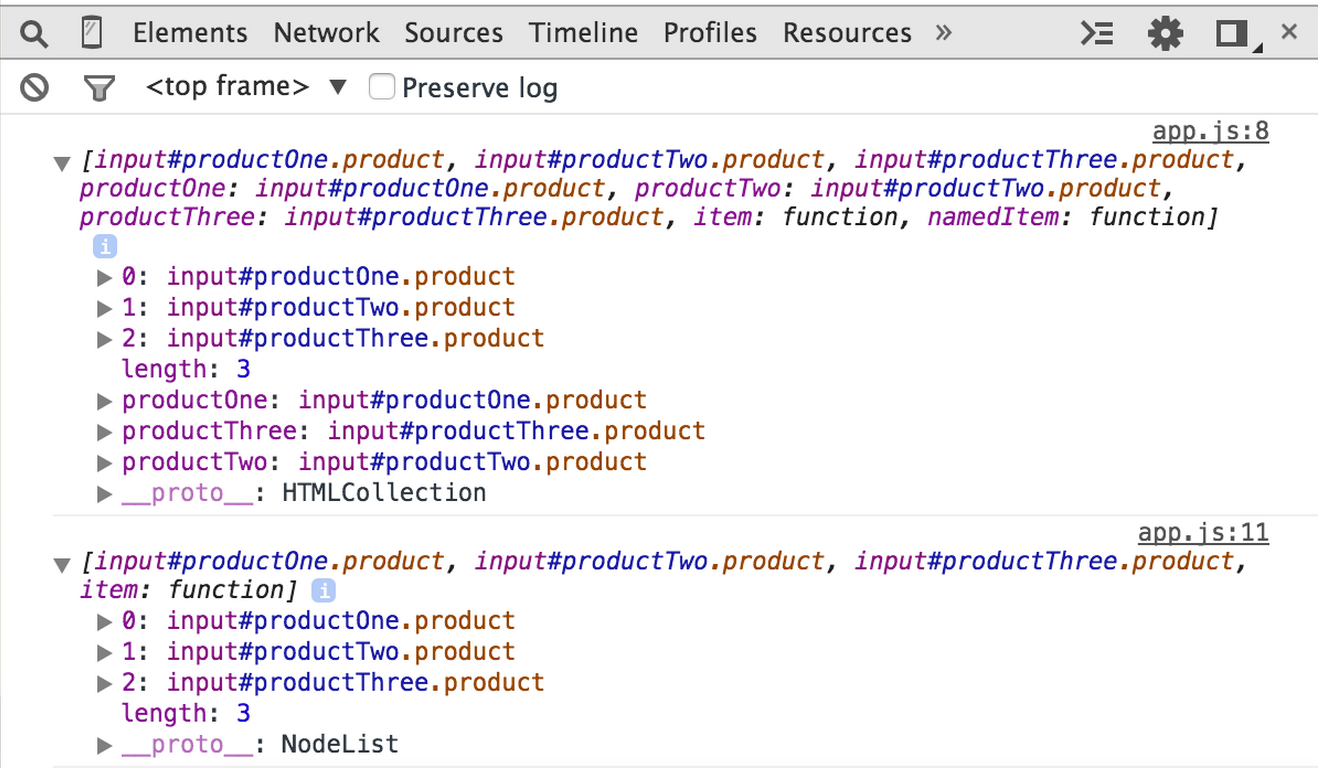
javascript - document.querySelectorAll() changing behavior after finding a specific element - Stack Overflow

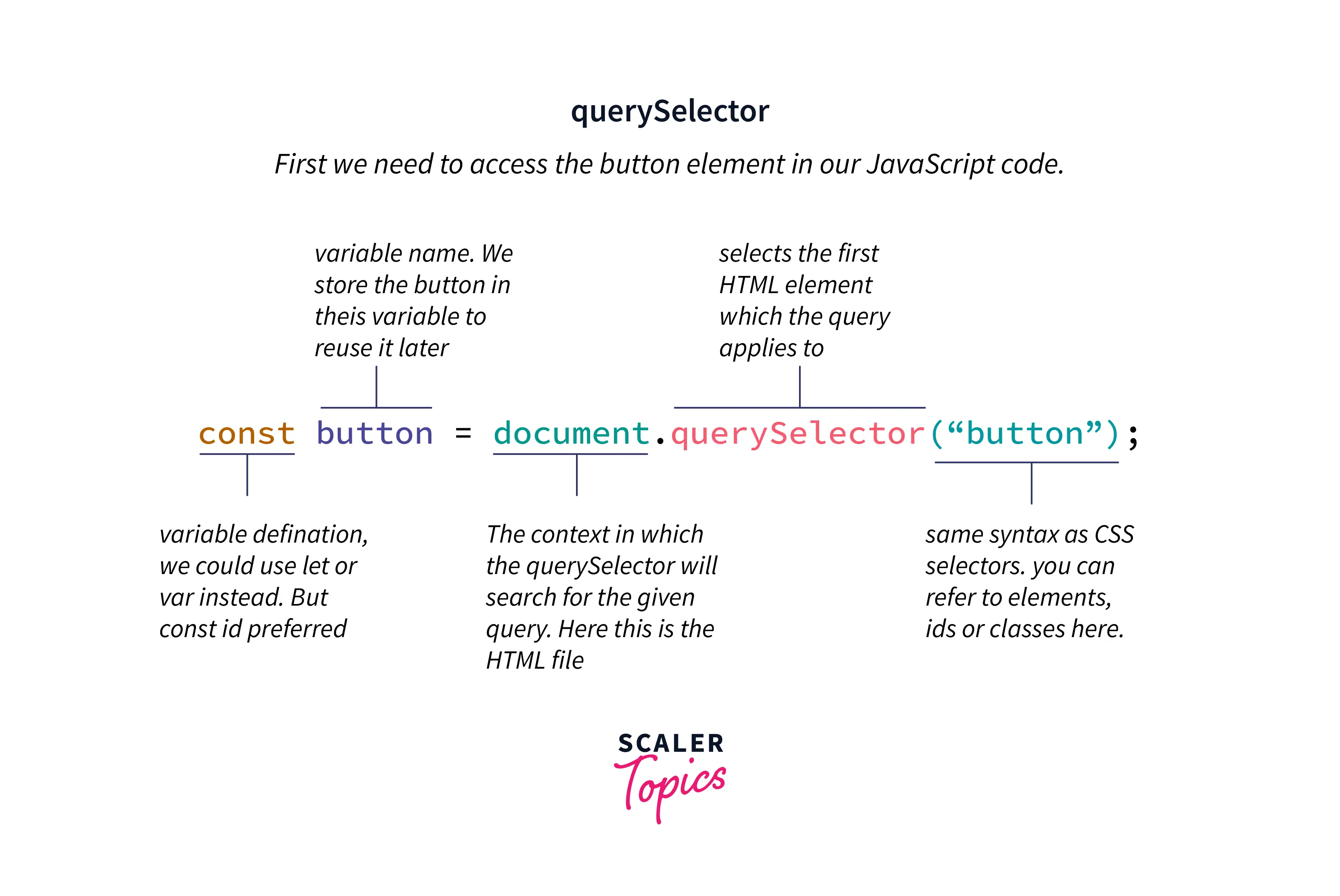
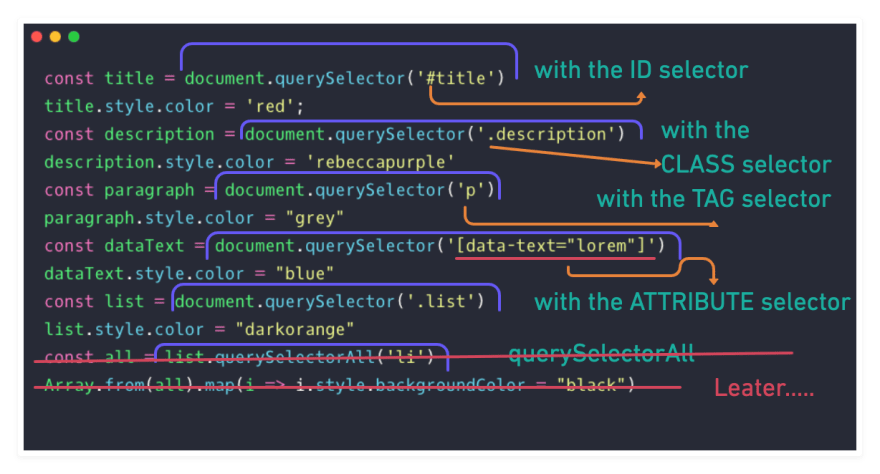
querySelector vs getElementById – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

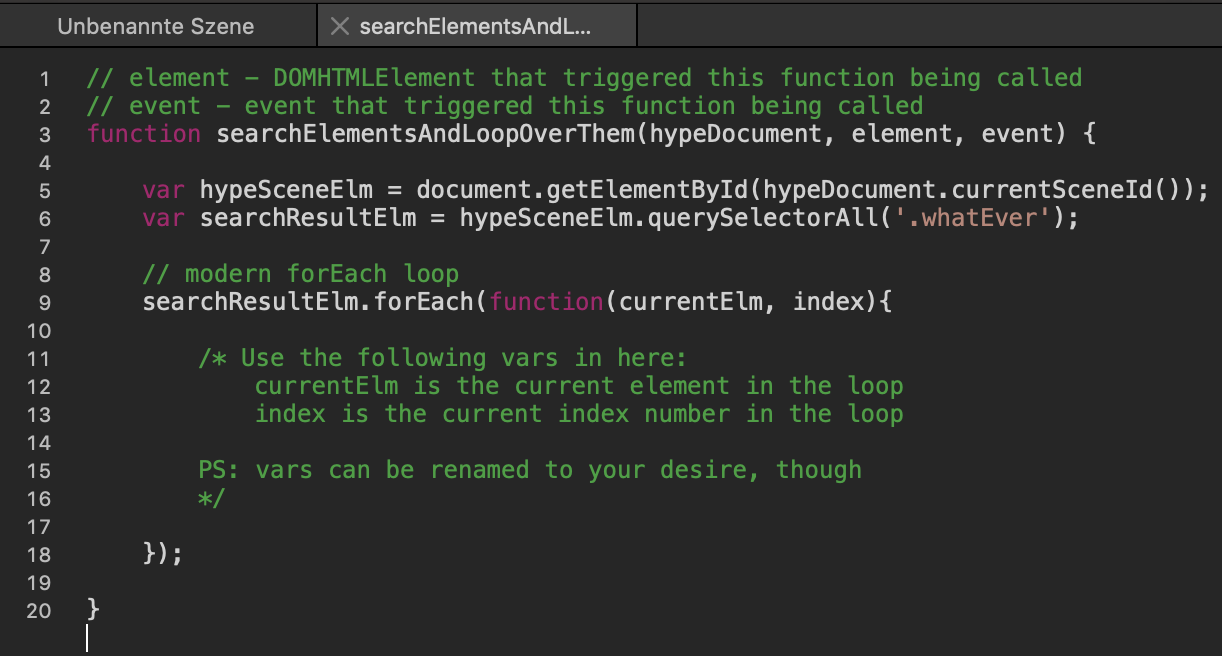
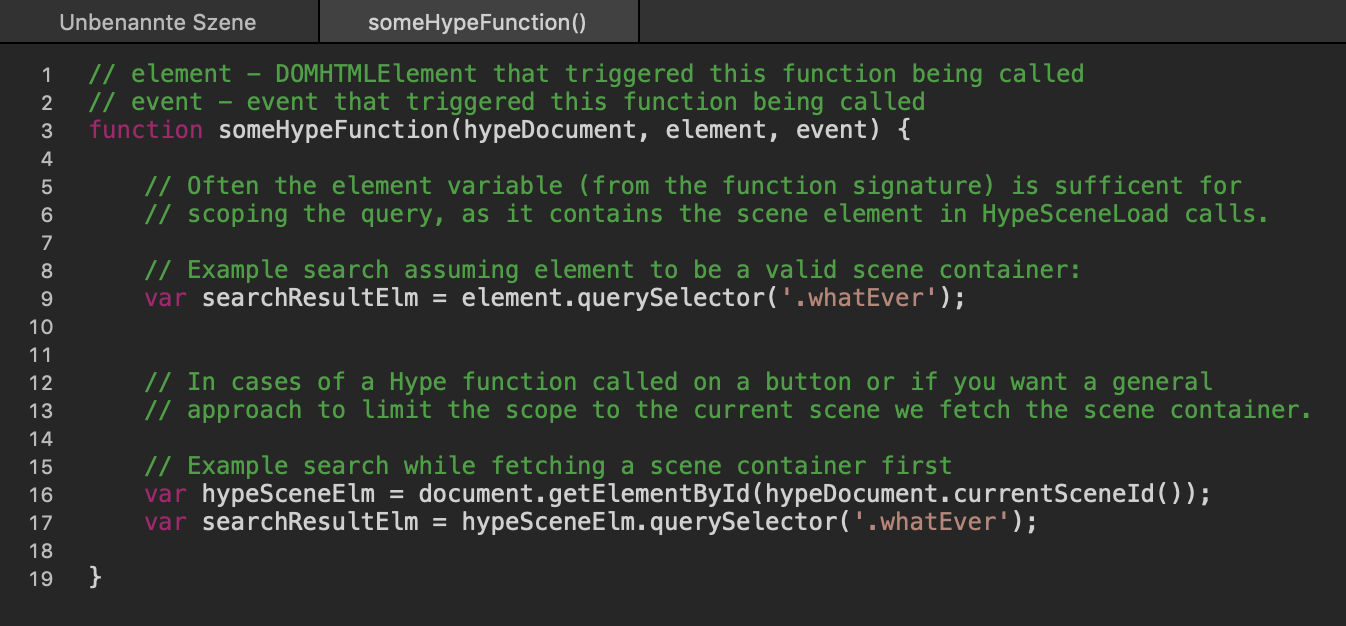
Using querySelector and querySelectorAll to fetch elements - Using JavaScript with Hype - Tumult Forums

QuerySelector() and QuerySelectorAll() DOM CSS Selector -Advanced JavaScript Tutorial Part - 59 - YouTube