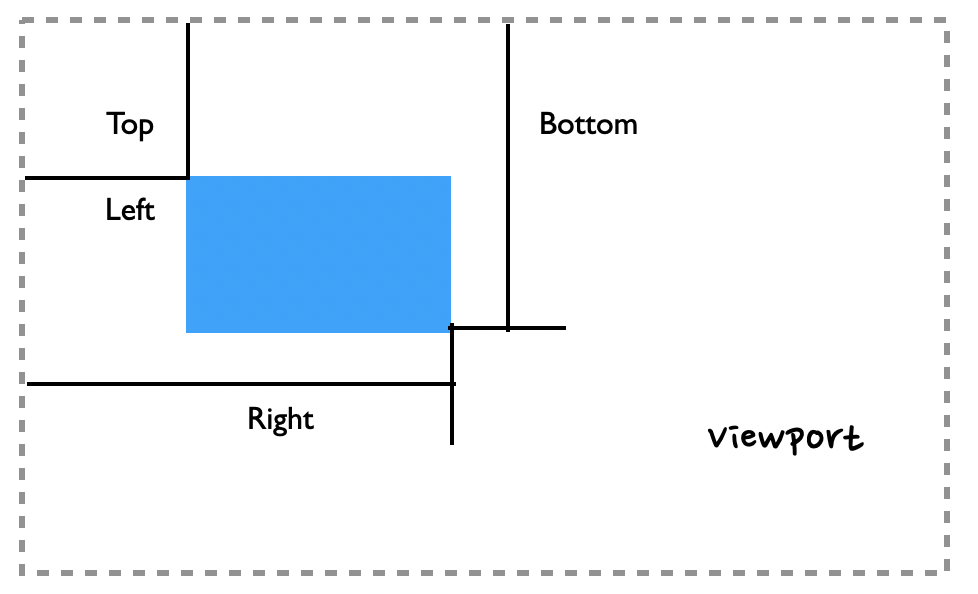
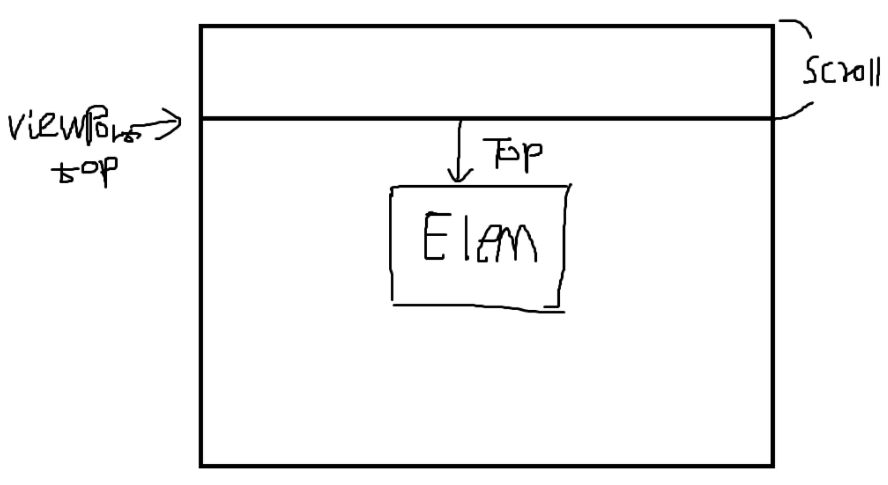
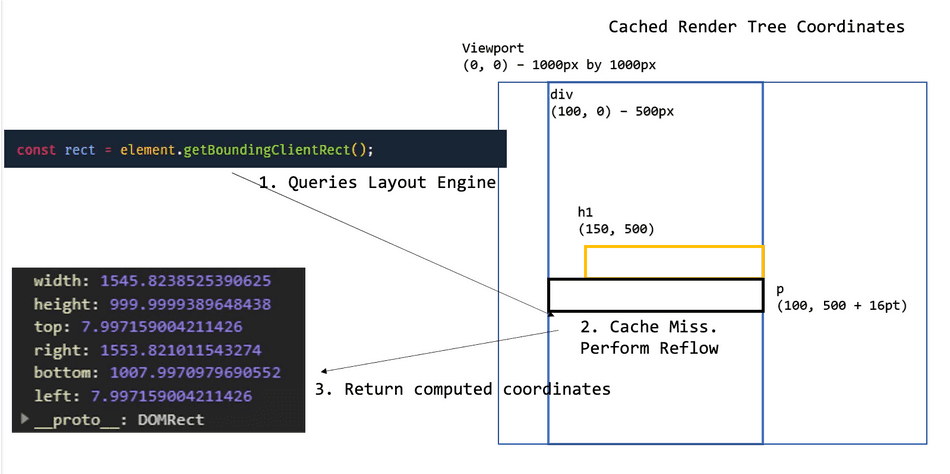
Translating Viewport Coordinates Into Element-Local Coordinates Using Element.getBoundingClientRect()
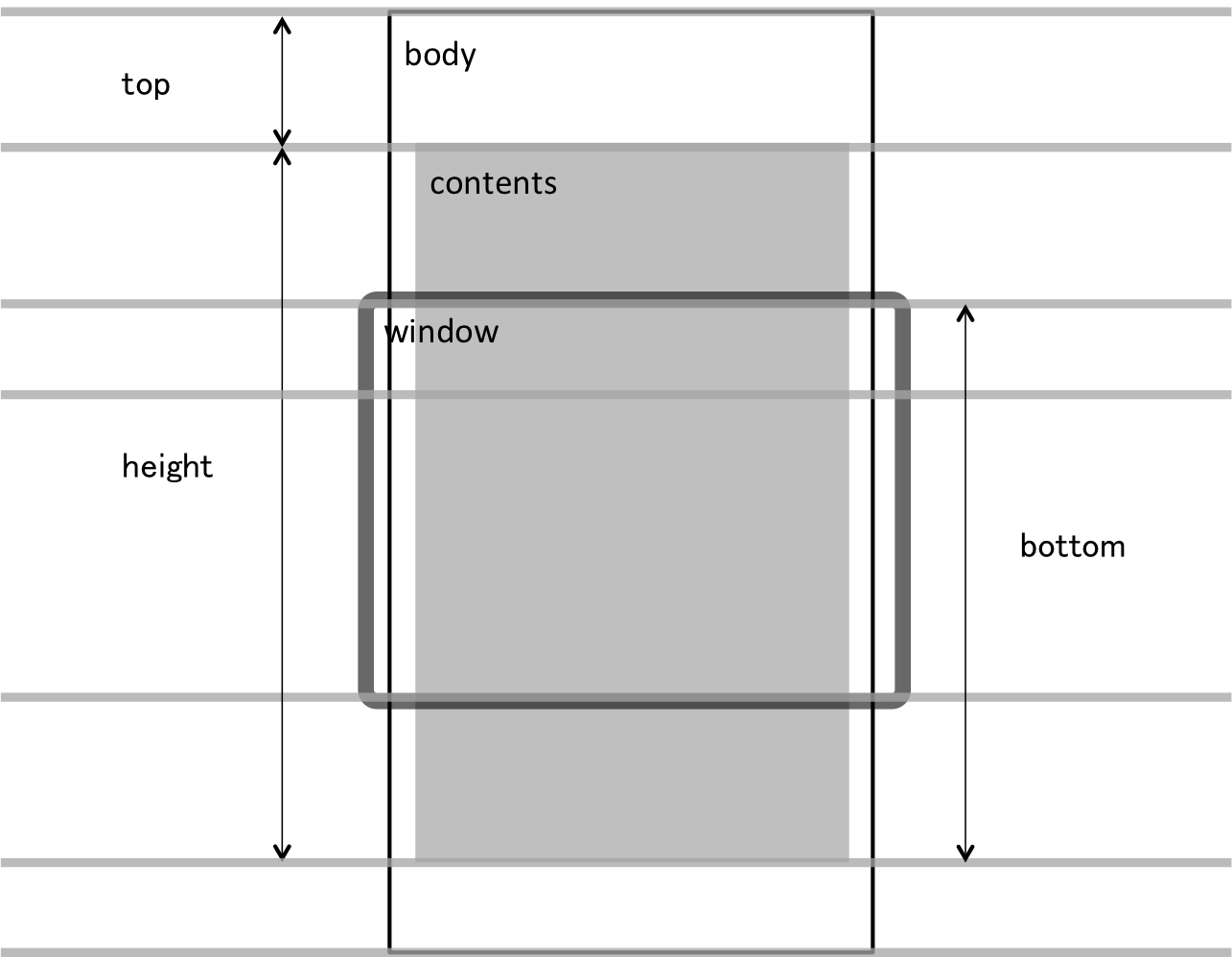
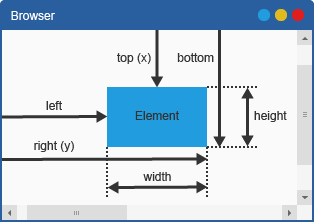
elem.getBoundingClientRect() methods working procedure on an element.... | Download Scientific Diagram

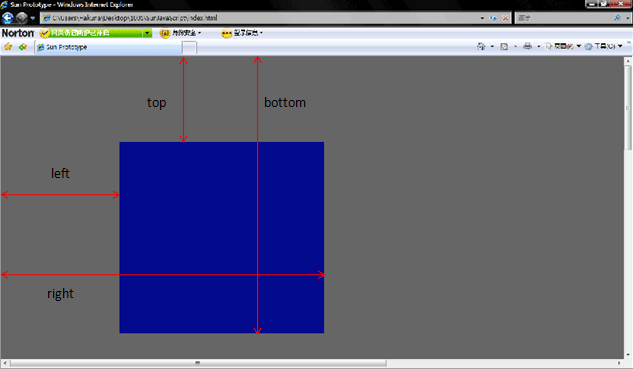
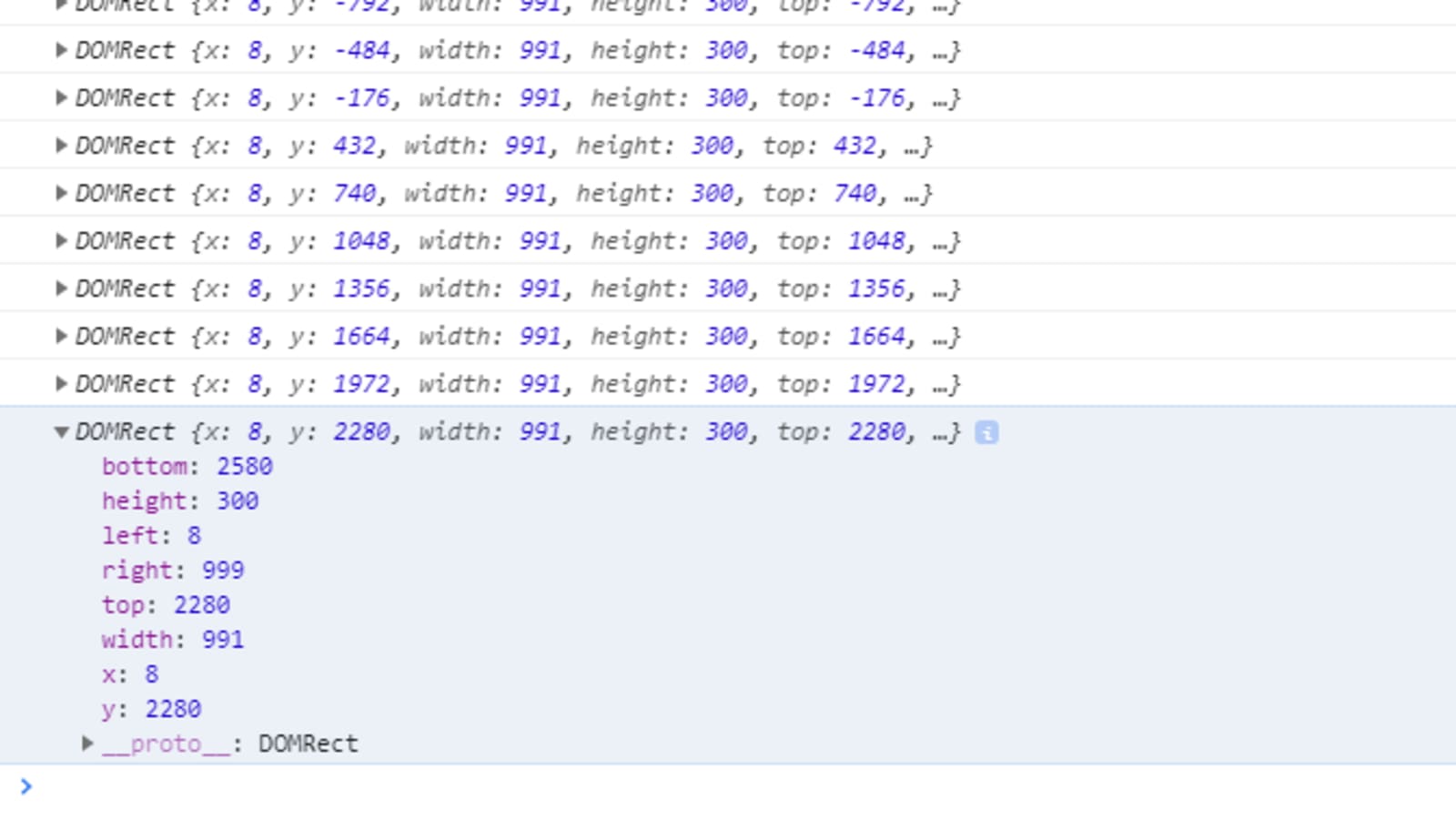
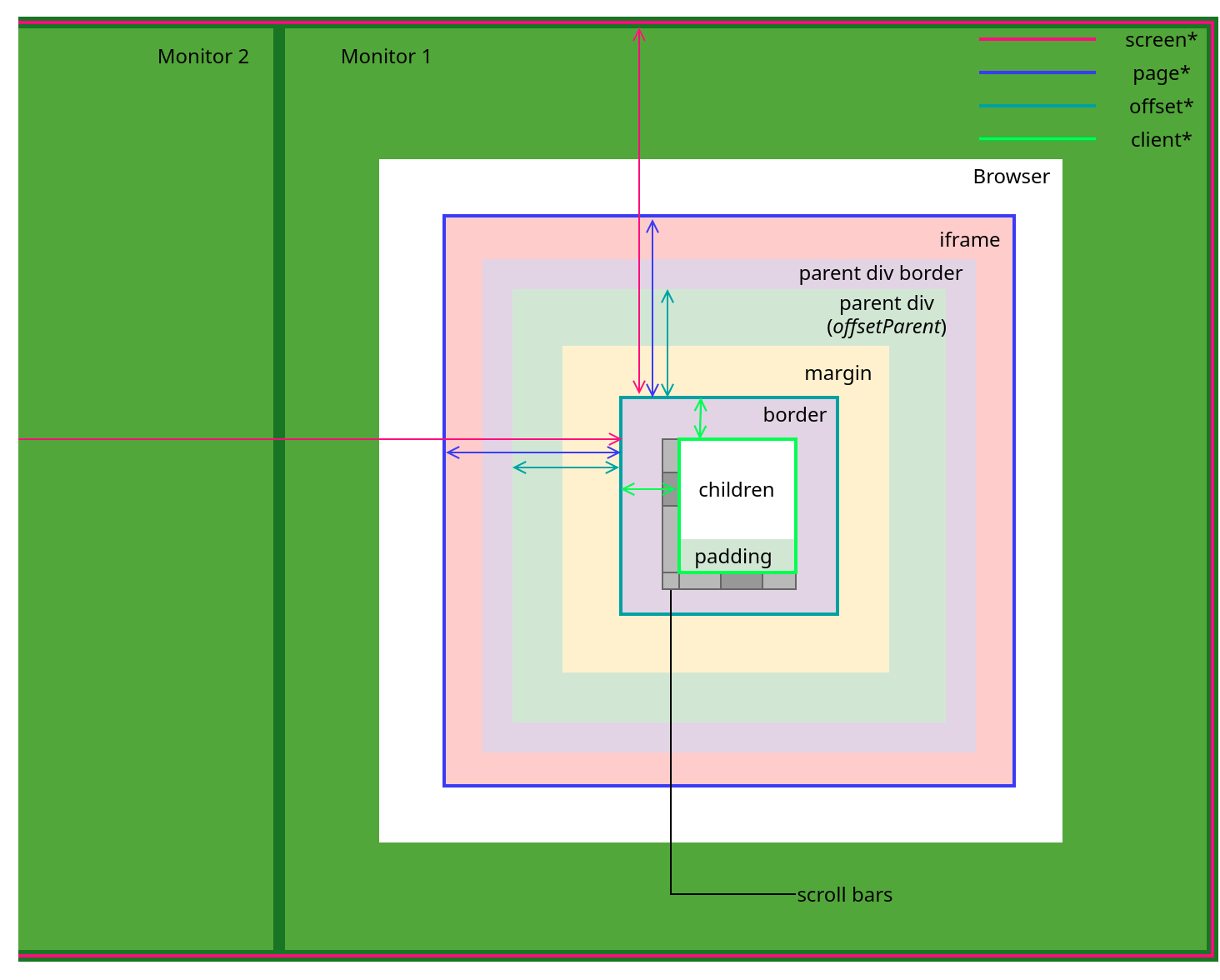
javascript - Does getBoundingClientRect().width and height includes paddings and borders of element? - Stack Overflow












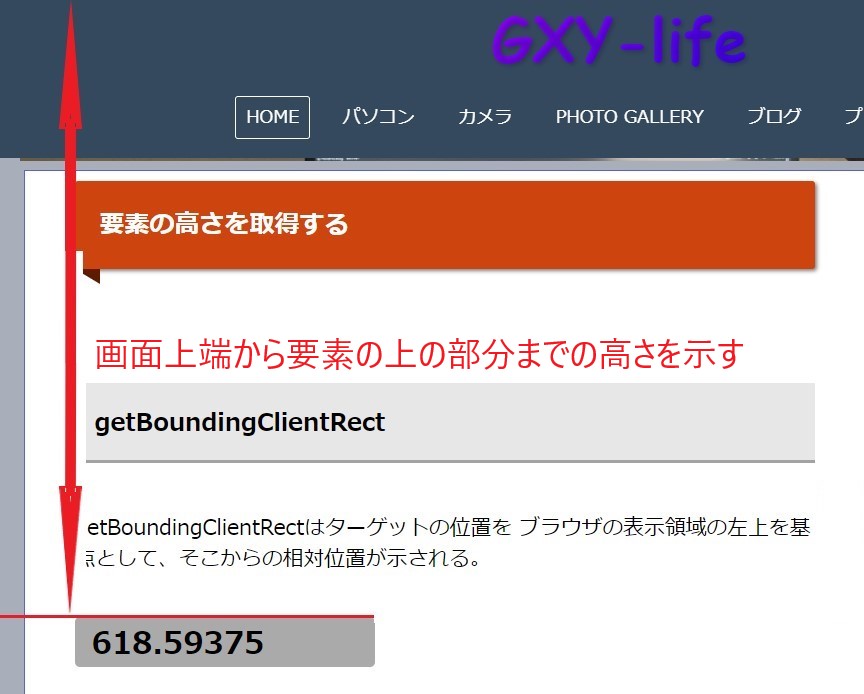
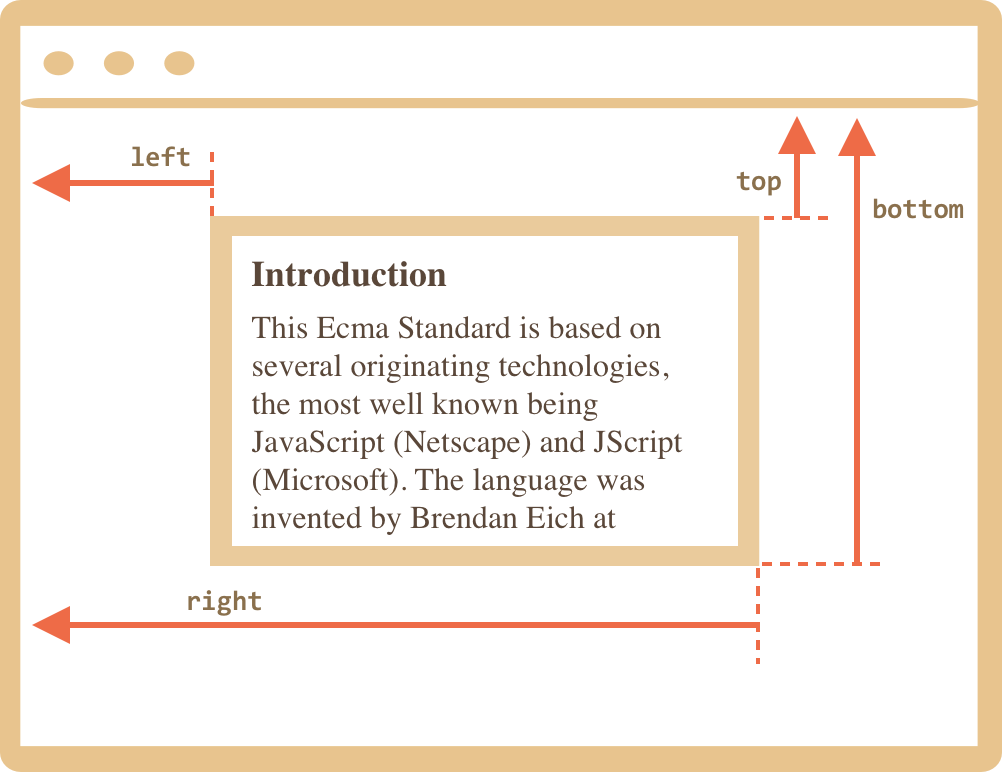
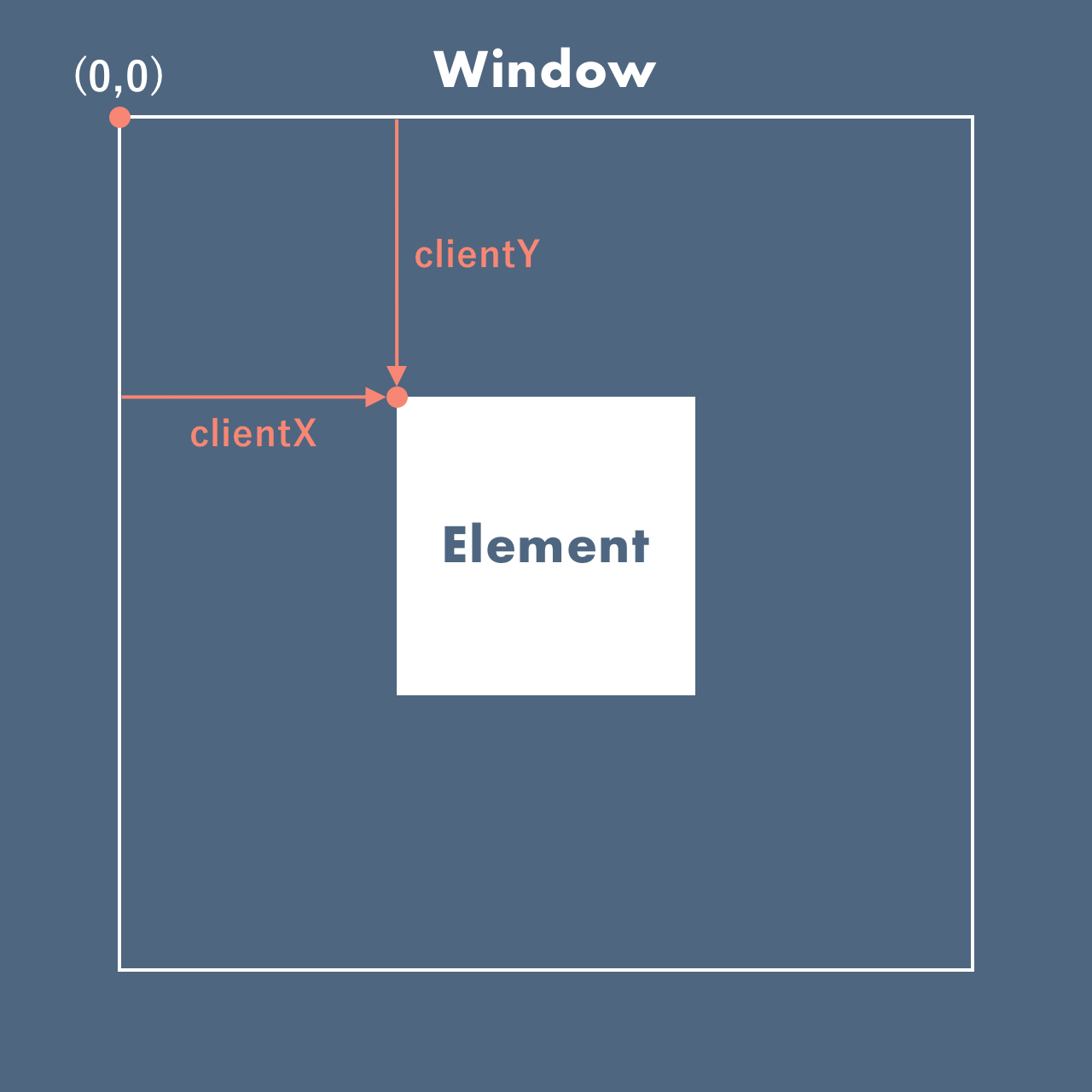
![JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기 JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기](https://blog.kakaocdn.net/dn/cqdLKQ/btqUYfJxu6O/6oye0ImQNYRMp20MSIU6a0/img.png)