FlatList with sticky ListHeaderComponent, stickyHeaderIndices, onViewableItemsChanged gives incorrect viewableItems · Issue #31109 · facebook/react-native · GitHub

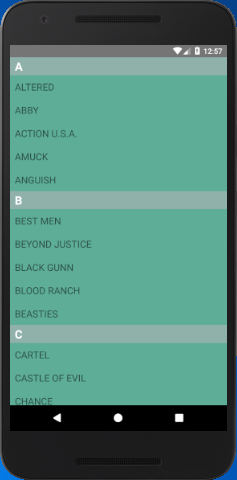
react native - how can we make ListHeaderComponent as sticky header in SectionList? - Stack Overflow

reactjs - How do you make the ListHeaderComponent of a React Native FlatList sticky? - Stack Overflow
FlatList with sticky ListHeaderComponent, stickyHeaderIndices, onViewableItemsChanged gives incorrect viewableItems · Issue #31109 · facebook/react-native · GitHub
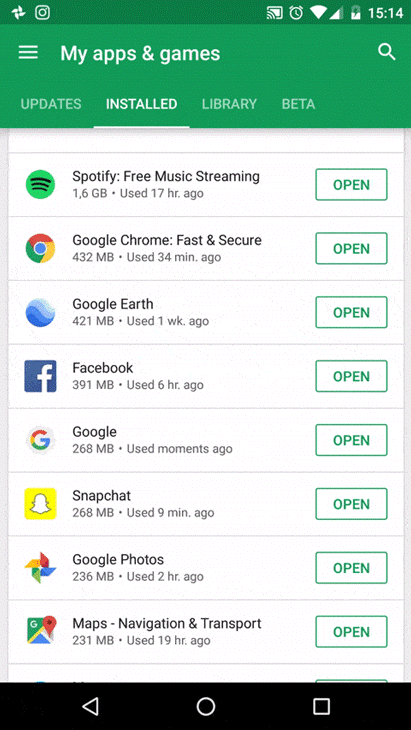
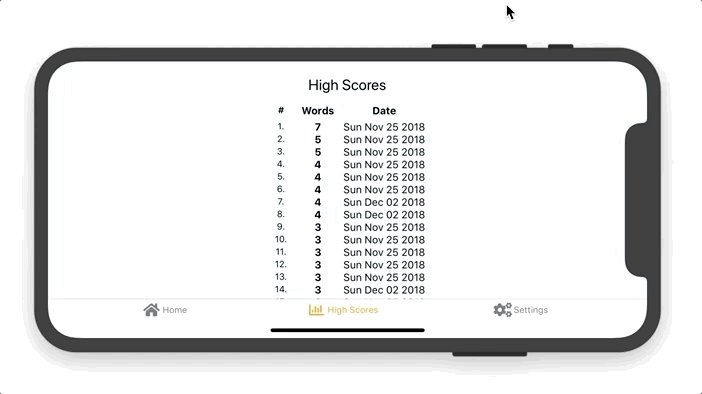
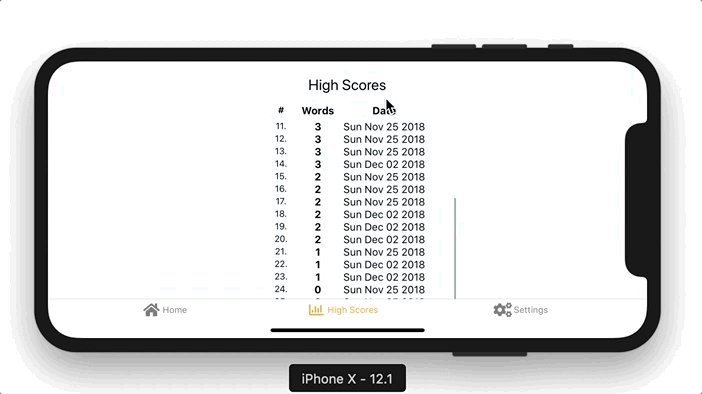
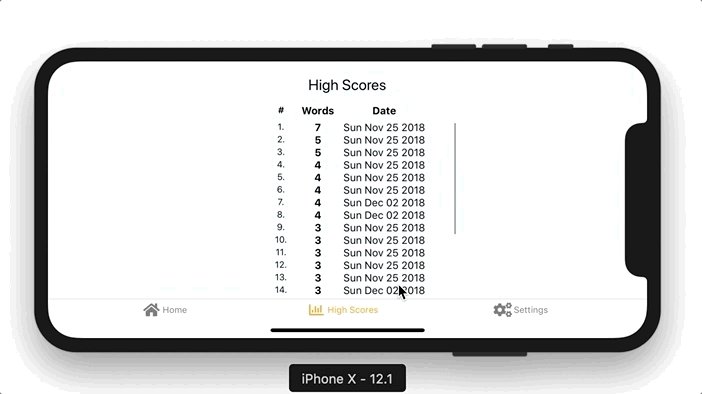
![Introducing FlatList in Flutter. I like to share the [FlatList] widget… | by Hyo | dooboolab | Medium Introducing FlatList in Flutter. I like to share the [FlatList] widget… | by Hyo | dooboolab | Medium](https://miro.medium.com/v2/resize:fit:662/1*MLOKswQlf7gVWgbwOfWYXg.gif)
Introducing FlatList in Flutter. I like to share the [FlatList] widget… | by Hyo | dooboolab | Medium

The calculations for `onViewableItemsChanged` are incorrect if Flatlist has ListHeaderComponent · Issue #16612 · facebook/react-native · GitHub

Searchbar keyboard closes after each entry in FlatList ListHeaderComponent · Issue #736 · callstack/react-native-paper · GitHub