How can be determined (X, Y) coordinates in the ctx.fillText() command based on the ChartJs coordinate system? · Issue #6242 · chartjs/Chart.js · GitHub

plugins - chart.js filltext object moved when tooltip is generated because of legend not displaying - Stack Overflow

















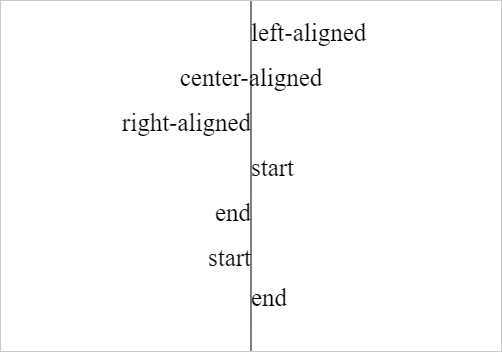
![3. The HTML5 Canvas Text API - HTML5 Canvas [Book] 3. The HTML5 Canvas Text API - HTML5 Canvas [Book]](https://www.oreilly.com/api/v2/epubs/9781449308032/files/httpatomoreillycomsourceoreillyimages1893671.png)

![BUG] FillText overlapping on mobile view · Issue #5553 · chartjs/Chart.js · GitHub BUG] FillText overlapping on mobile view · Issue #5553 · chartjs/Chart.js · GitHub](https://user-images.githubusercontent.com/13043860/41078558-225634d6-6a50-11e8-8622-5489ab54024a.png)