
querySelector vs getElementById – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

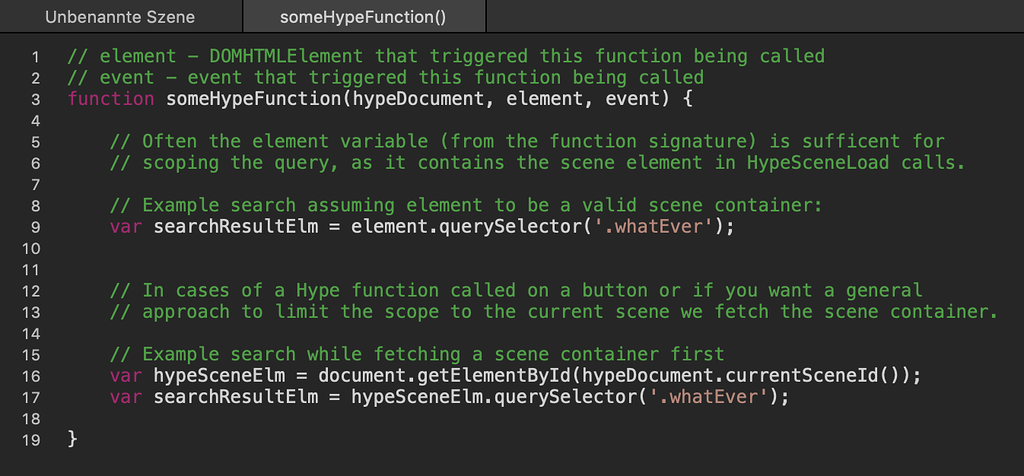
Using querySelector and querySelectorAll to fetch elements - Using JavaScript with Hype - Tumult Forums

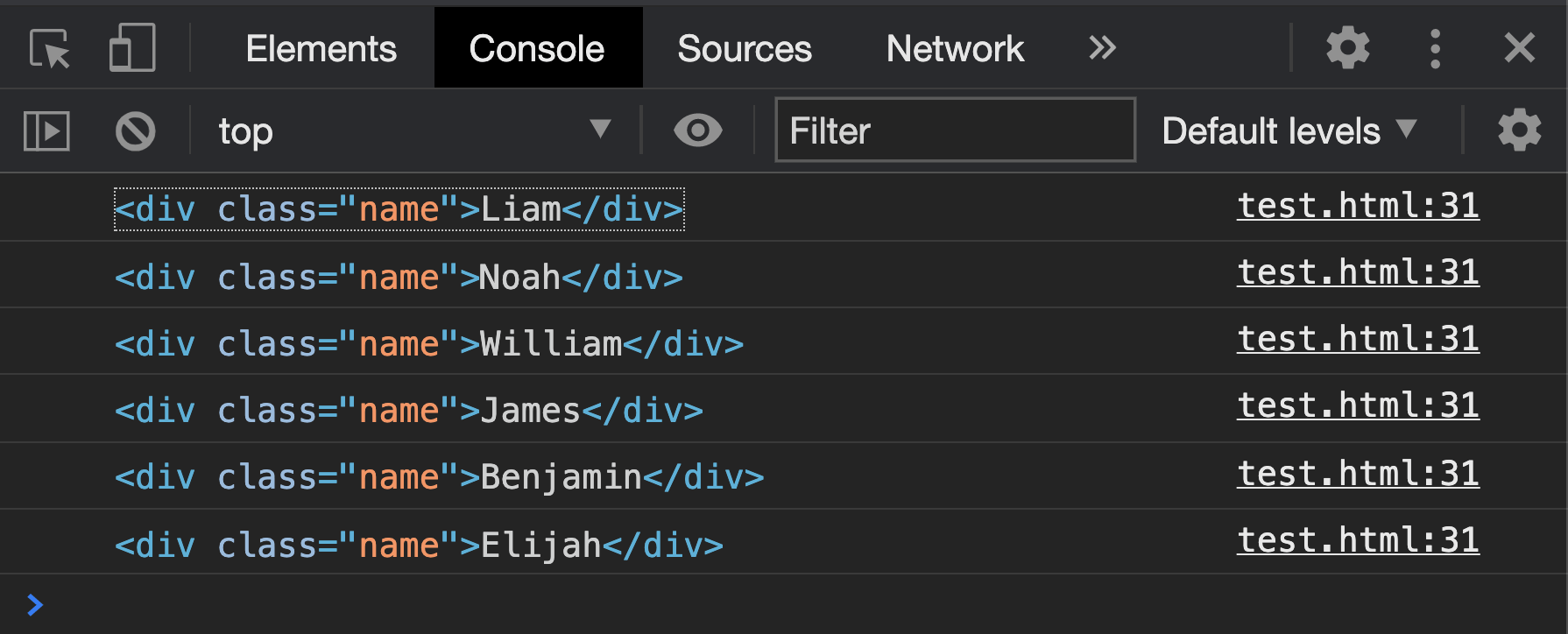
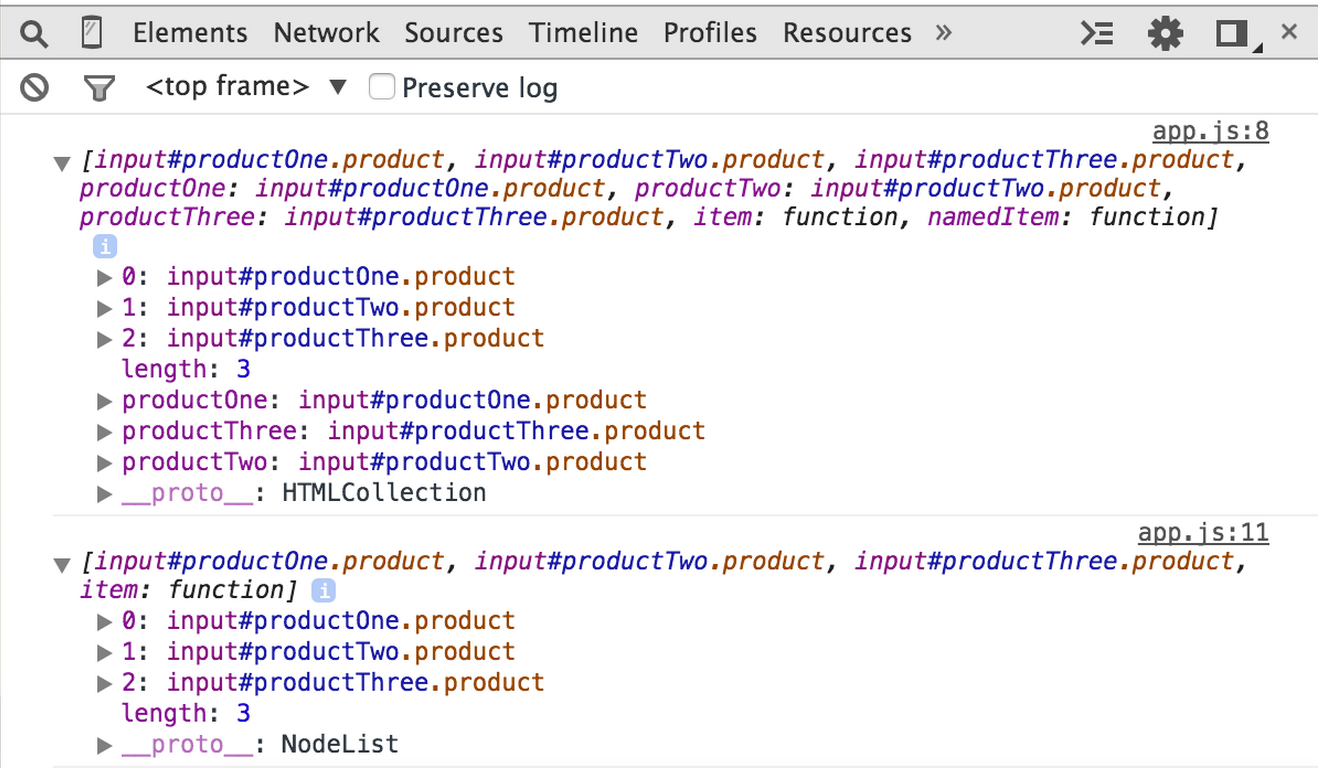
javascript - document.querySelectorAll() changing behavior after finding a specific element - Stack Overflow

Wes Bos on Twitter: "👆🏻 $ isn't jQuery on sites that don't have jQuery. It's short for document.querySelector. $$ is document.querySelectorAll" / Twitter

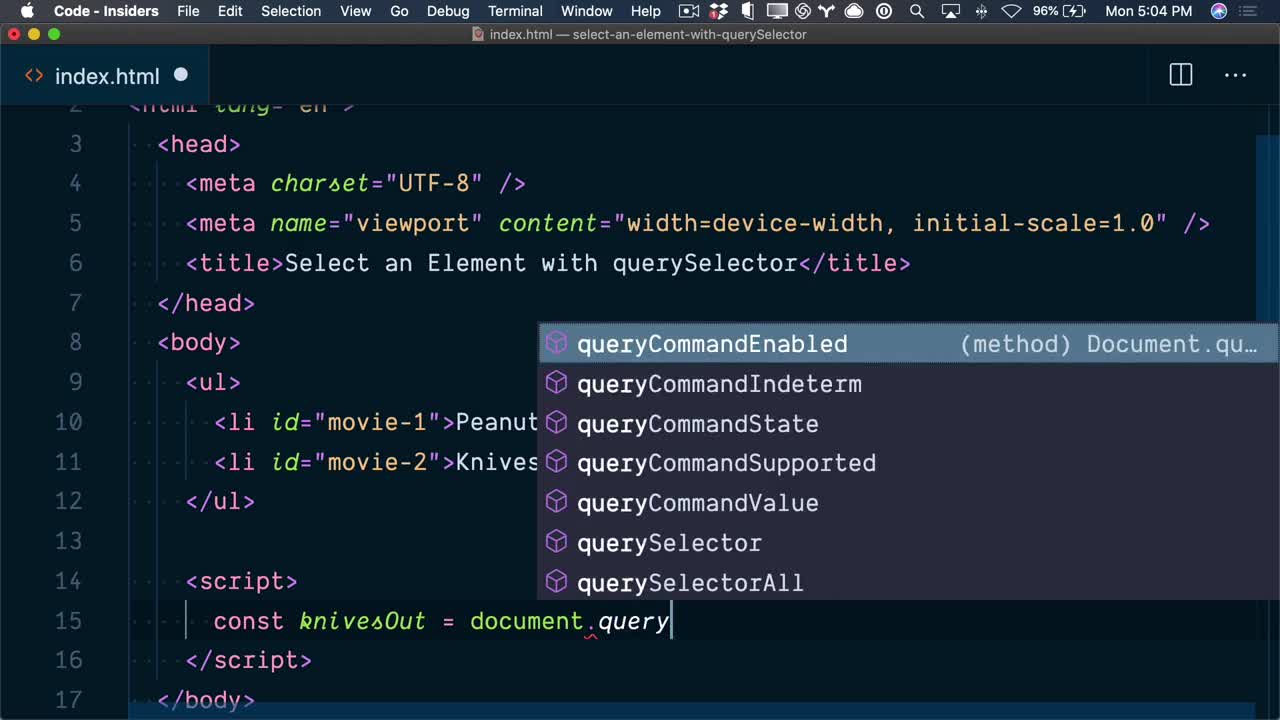
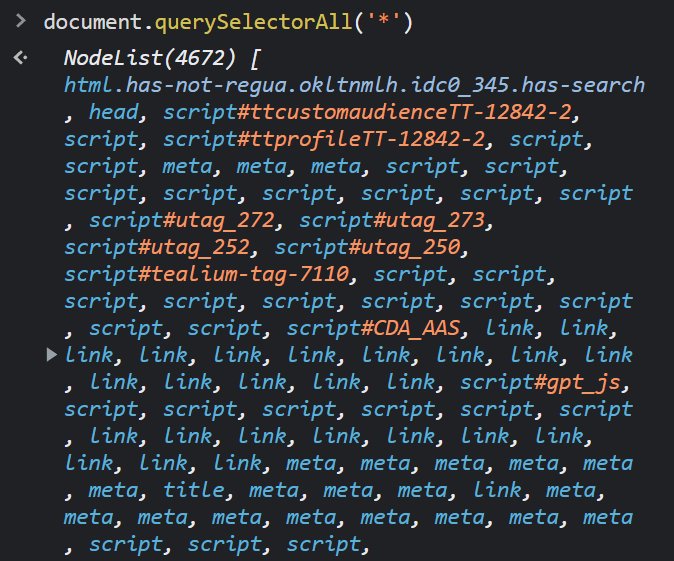
7 maneiras de selecionar elementos com Javascript sem querySelectorAll, querySelector e getElementById | deMenezes: Front-end, carreira e css-life-style

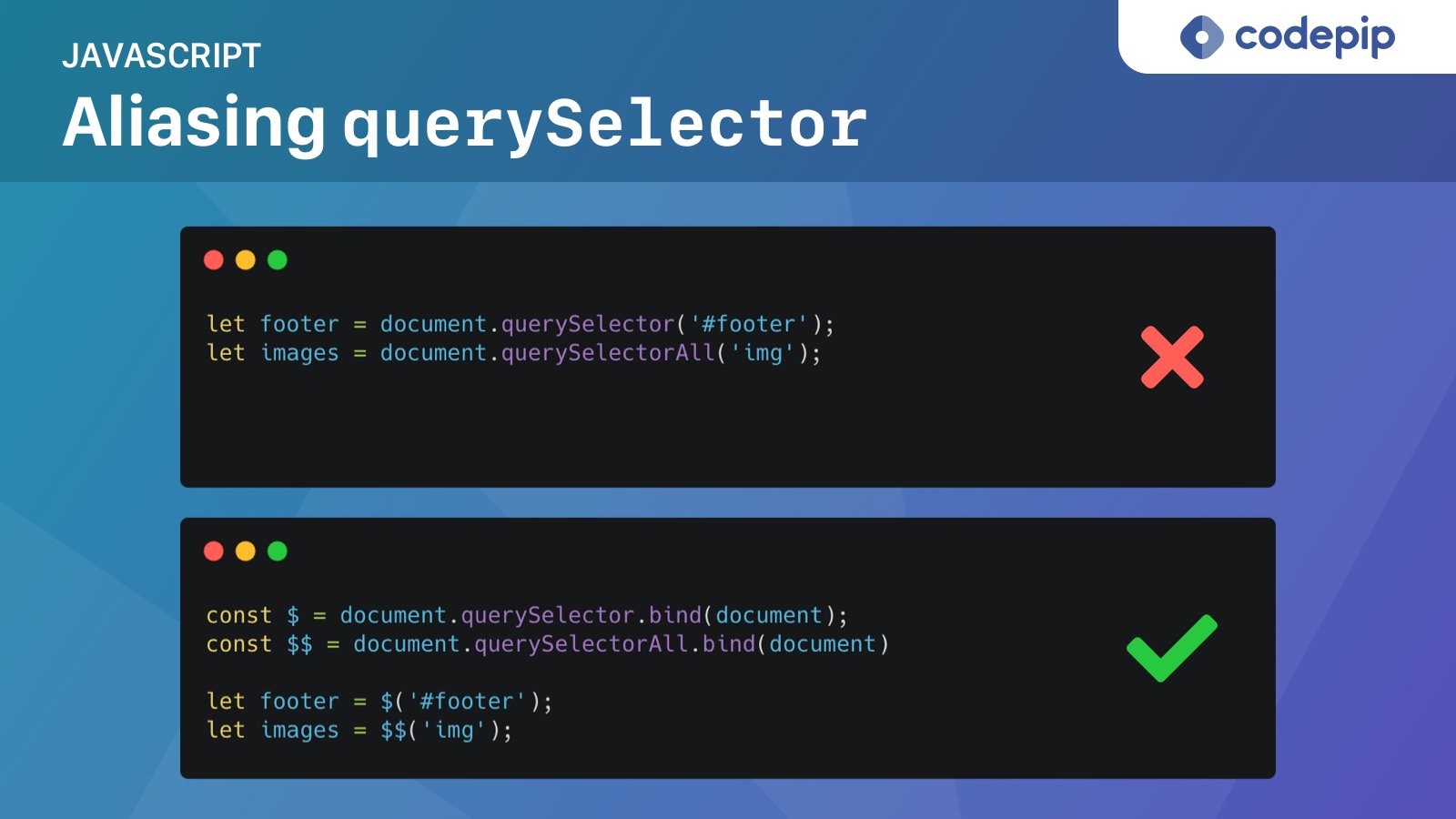
Codepip on Twitter: "JavaScript code tip: To save keystrokes, set aliases for querySelector & querySelectorAll. If you're using jQuery, pick different aliases or run jQuery in no-conflict mode. #javascript #codetip https://t.co/RHQnc9pZOw" /










![and `$$` - Shortcut for `document.querySelector[All]()` | picostitch - crafting (and) JavaScript and `$$` - Shortcut for `document.querySelector[All]()` | picostitch - crafting (and) JavaScript](https://picostitch.com/tidbits/2020/04/dollar-and-dollardollar.gif)